プラグインって便利ですけど、インストール時に何故か勇気がいる!
どうもどうもDAISUKE(@desing_d)ですです (=ω=.)
WordPressでブログを更新していくと画像の重さで悩んだ事ありませんか?
画像が多くさらに重いとページ速度が下がってしまって、イライラしたりしませんか?
私はものすごく思うので、フォトサイトを作っている訳ではないので、多少劣化しても軽い画像が欲しいのと
いちいち、サイズ変更するのが面倒くさかったので『EWWW Image Optimizer』を導入してみました。
なんとこちらのプラグイン!自動で画像を圧縮してくれたり、設定するとトリミングもしてくれる優れものなんですよ!
自動化する事によって時間短縮になり、面倒という嫌な気持ちが減る事になります。
そんな便利なプラグイン『EWWW Image Optimizer』の設定の仕方をご紹介します。
目次
EWWW Image Optimizerができる事

設定の前に、できる事を紹介致します。
こちらを確認の上、使えそうならインストールし設定してください。
・画像を自動でファイルサイズの圧縮をしてくれる
・今までにアップした画像を一括で圧縮してくれる
大まかにはそんな感じです!
それでは、EWWW Image Optimizerの設定の仕方を紹介します。
EWWW Image Optimizer設定の仕方

まずは、EWWW Image Optimizerをインストールしましょう!
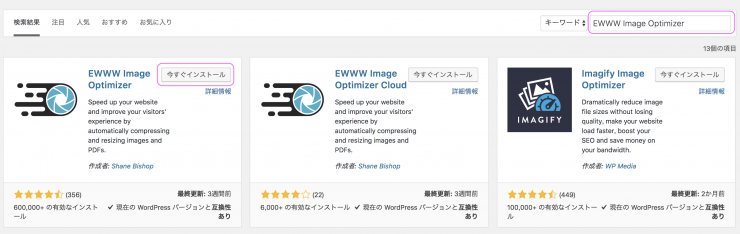
プラグイン > 新規追加 > EWWW Image Optimizer で検索!

今すぐインストール!有効化!!永遠に俺のターン!はい、戻ります。

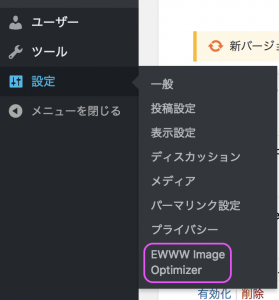
管理画面の左リストの設定の中から、『EWWW Image Optimizer』をチョイスします!
 そして、とりあえず設定を変更するのは1箇所!
そして、とりあえず設定を変更するのは1箇所!
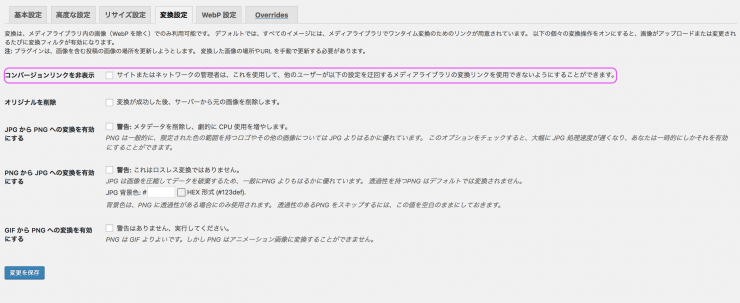
変換設定のタブを開いて、コンバージョンリンクを非表示にチェックをいれます!
これで完了!
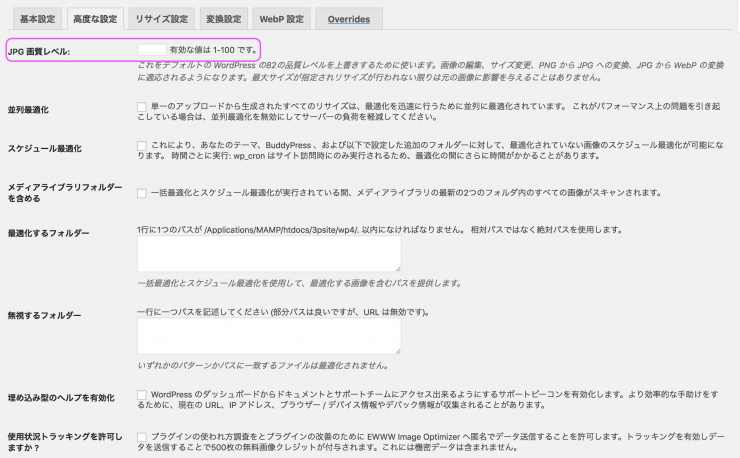
 あと、私は高度な設定のJPG画質レベルを70に設定しています。WordPressのデフォルトは82の品質レベルです。
あと、私は高度な設定のJPG画質レベルを70に設定しています。WordPressのデフォルトは82の品質レベルです。
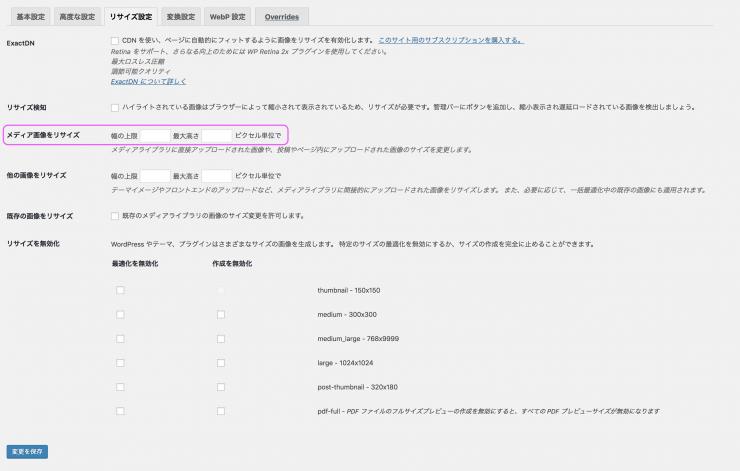
 もう一つ私がしているのが、リサイズ設定の『メディア画像のリサイズ』こちらで、記事に入れる画像サイズあれば問題ないので、その数値を設定してなるべく画像を小さくしています。
もう一つ私がしているのが、リサイズ設定の『メディア画像のリサイズ』こちらで、記事に入れる画像サイズあれば問題ないので、その数値を設定してなるべく画像を小さくしています。
設定は以上です!
EWWW Image OptimizerでWordPress内の画像を一括最適化
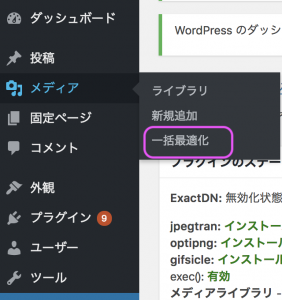
 また、管理画面の左の一覧のメディアの一括最適化をクリックします。
また、管理画面の左の一覧のメディアの一括最適化をクリックします。
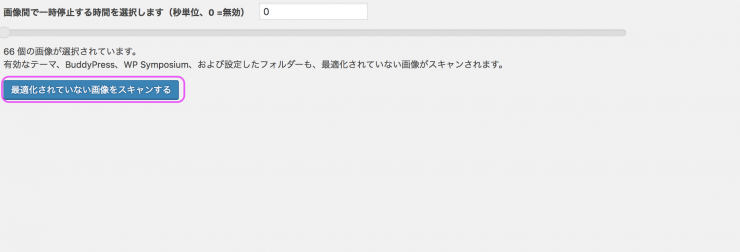
 そして、最適化されていない画像をスキャンするをクリックして・・・
そして、最適化されていない画像をスキャンするをクリックして・・・

この様な画面になりましたよね。
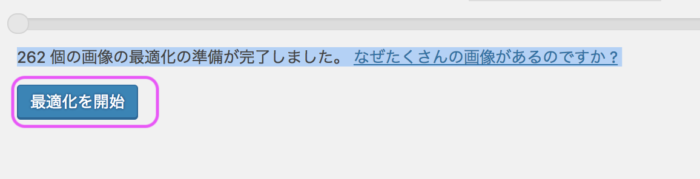
262個の画像が最適化できるみたいですね。なぜたくさんの画像があるのですか?ってしらんがな(๑•́ ₃ •̀๑)
では、最適化開始を押してください。
これで終了です!よくできました\(^o^)/
WordPressプラグインEWWW Image Optimizer設定まとめ

いかがでしたでしょうか?
このWordPressのプラグイン、手間もないし軽いのでとてもおすすめです。
沢山の画像があるサイトなどは、使ったあと開放感全然違うと思いますよ?
超ハイスピードなサイトに早変わりかもしれませんよ?
何にしても、画像を多く使う方はこういったプラグインは一つは入れておいた方が手間が省けるかもしれませんね。
私はもう手放せないですね ( •̀ᄇ• ́)ﻭ✧
それでは、読んでいただいてありがとうございました。
それではノシ