正直私ブログにソースコード殆ど書かない。
どうもDAISUKE(@desing_d)です (=ω=.)
仕事でホームページを作る機会が増えて来ているのですが、分からない時て調べるじゃないですか。
そのときふと思ったんですよね・・・『記事にソースコードてどうやって貼り付けてんの?』
当たり前ですけど、普通に書いたら普通にソースコードが表示されるじゃないですか。
そしたら、プラグインでありました。
簡単にWordPressでのブログ記事にソースコードを貼り付ける事が出来る様になるプラグイン。
『Crayon Syntax Highlighter』
今回はこのプラグインを紹介しようと思います。
目次
Crayon Syntax Highlighterインストールの仕方
このプラグインは、記事にソースコードを埋め込む事が出来る様になる
WordPressのプラグインです。
普通にブログを運営するだけの方は必要ないですが、技術ブログなどでソースコードを表示させたい時などに使います。
早速、インストールしていきましょう。

ここからインストールしてね!
新規追加 ⇨ プラグインの検索 ⇨『Crayon Syntax Highlighter』で検索!
表示されたら、インストール ⇨ 有効化でアクティブ化してください。
これで、インストールは完了です。
Crayon Syntax Highlighter設定
設定は特に必要なく、デフォルトのまま使用する事が可能です。
一応設定場所は・・・

設定 ⇨ Crayon で設定画面を開く事ができます。
ただ、Crayon Syntax Highlighterの翻訳ファイルが正常に機能していなく、英語表記の場合はWordPress神推しブログのネタワンさんの記事で消去するファイルがありましたので、このファイルを消去してください。
そしたら、日本語表記になります。
削除するファイル
/wp-content/languages/plugins/crayon-syntax-highlighter-ja.mo
/wp-content/languages/plugins/crayon-syntax-highlighter-ja.po
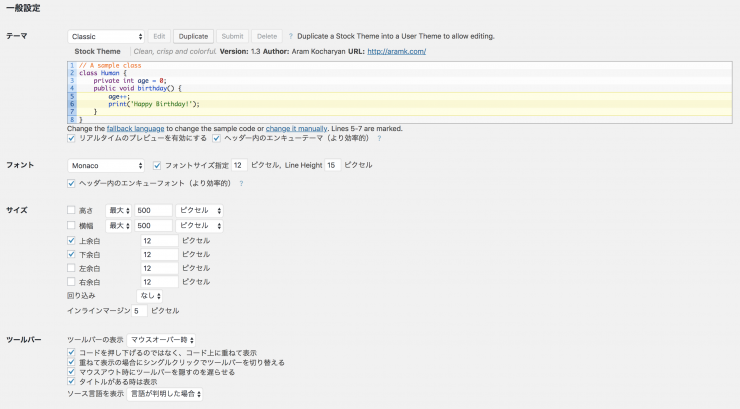
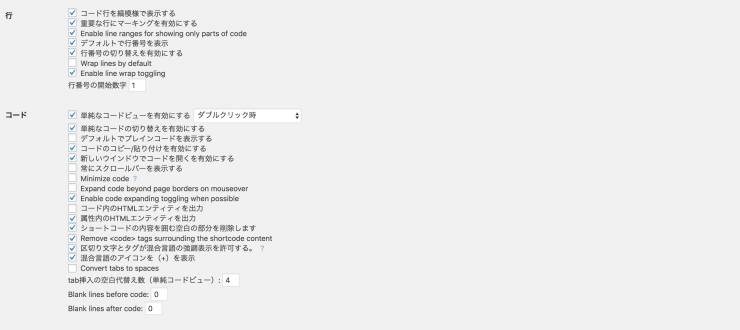
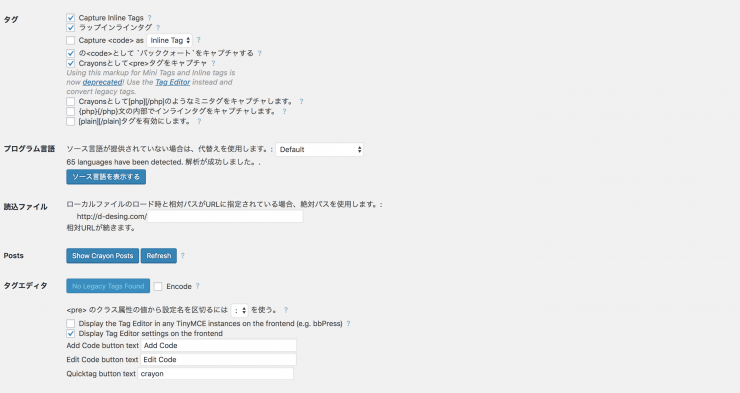
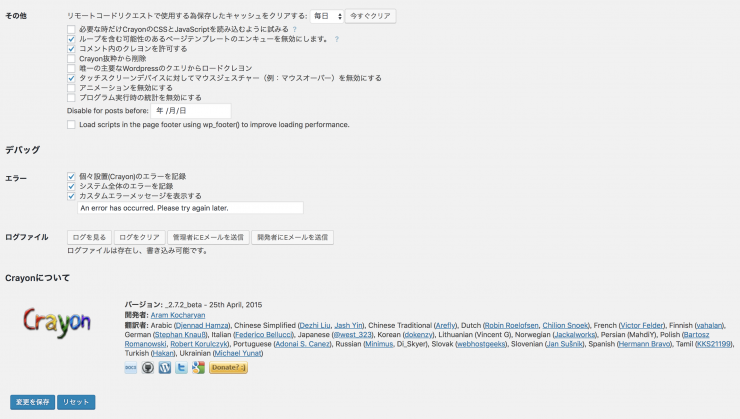
めんどくさいから、英語表記のままでいいや!という方の為に一応日本語の設定画面あげておきますね!




設定は終了です(なんもしていない!!( *'ω'* ))
WordPressのブログ記事にソースコードを埋め込む

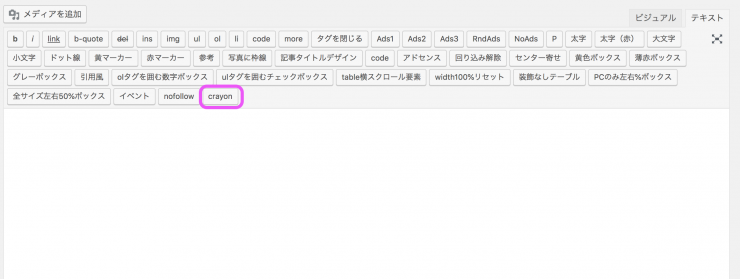
新規記事の投稿で、テキストエディターの欄にCrayonというタブが増えています、それをクリックしてください。

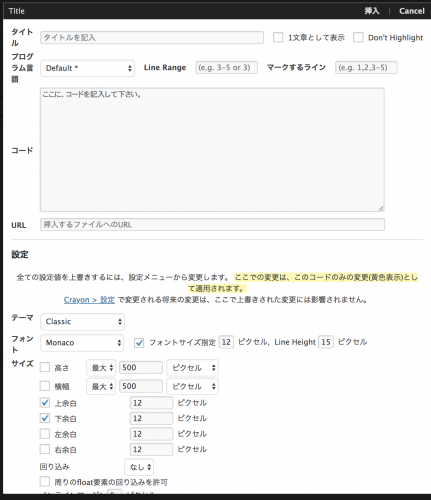
この様な、周り真っ暗のウィンドウが表示されます。
コードの所に貼り付けしたいソースコードを記入していきます。

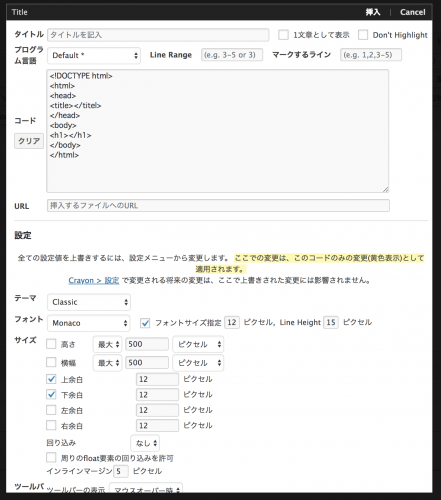
こんな感じに入れてみました。
良ければ、右上の挿入をクリックしてソースコードを埋め込みます。
<!DOCTYPE html> <html> <head> <title></titel> </head> <body> <h1></h1> </body> </html>
この様な、表示になりました。成功です!
ココに注意
現在アフィンガーというテーマを使っていますが、相性がわるいのか、カテゴリーテーマにてエラーが出たので現在は停止しています。
wordpressにソースコードを埋め込む事が出来るプラグイン【まとめ】

いかがでしたでしょうか?
正直私は、他人にソースコードを表示して教えるほど技術がまだありませんので、使う時は少なそうですが
どうやってやるんだろ?という、疑問が出て来て調べたのでメモ代わりに記事にしました。
思いついたソースコードをブログ記事でパチパチ打ち込んで記事にできたらカッコイイですよね!憧れます!
それを目指して少しずつ勉強あるのみです!
読んでいただいて、ありがとうございました。
それではノシ
