WordPressやHTMLなどでホームページを作っていると、テンプレートなどを使う事が結構あります。
その様な時に、不要なCSSやJavascriptなどが存在すると、サイトに読む込むデータが増えて表示速度が遅くなってしまう可能性が出てきます。
最近のホームページでは、多くの装飾やJavascriptを使う機会が増える上に、クライアンとの要望は見た目も良く、早い表示で、SEO(検索率が高い)ホームページと言った、欲望全開の要望を望む方も少なくありません。
そう言った方で多いのが、イベントなどがあるからそれまでに、ホームページを間に合わせたいなどの、短期決戦の場合が多いです。
そんな時に、とても便利なのがGoogle Chromeのデベロッパーツールです。
殆どの人は使っていると思いますが、不要コードの洗い出しに使っている人が周りでいなかったので、自分のメモ書きも兼ねてご紹介します。
本記事では、Google Chromeのデベロッパーツールを使って、不要なCSS・Javascriptの洗い出しをする方法を解説してきます。
目次
GoogleChromeで不要なCSS・javascriptなどを確認する方法

Google Chromeで不要なCSS・Javascriptを確認する方法は以下の通りです。
- GoogleChromeで調べたいサイトを開く
- 右クリック→検証でデベロッパーツール開く
- Coverageを使って不要なCSS・Javascriptを確認
おそらく、使った事あるけど、どうやってやるんだっけ?
という人はこちらで理解出来そうなので、時間短縮も兼ねて先に結論を出してしまいました。
使った事ない人でも、とても簡単なので安心してください。
サイトが壊れる事もございません。
それでは、解説していきます。
Google Chromeで調べてたいサイトを開く

今回は私はこのDデザイングで参考例をあげてみますね。
Google Chromeを起動して、調べたいサイトを表示させてください。
Google Chromeをインストールされていない方はこちらから
Google Chrome公式ダウンロードページ
右クリック→検証でデベロッパーツールを開く

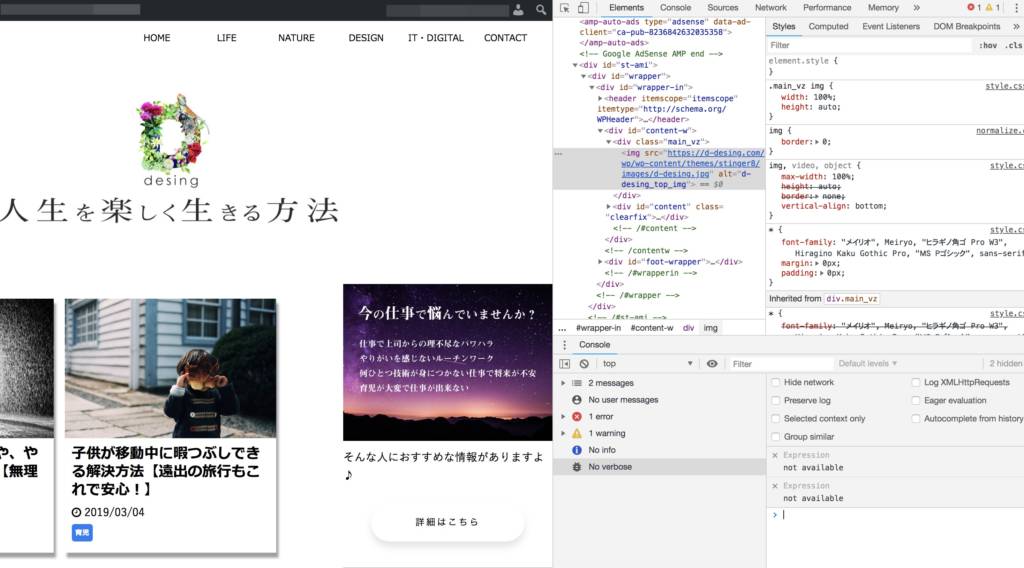
調べてたいサイトで、右クリックをして検証をクリックして、デベロッパーツールを起動させます。

この様な表示になっていればOKです。
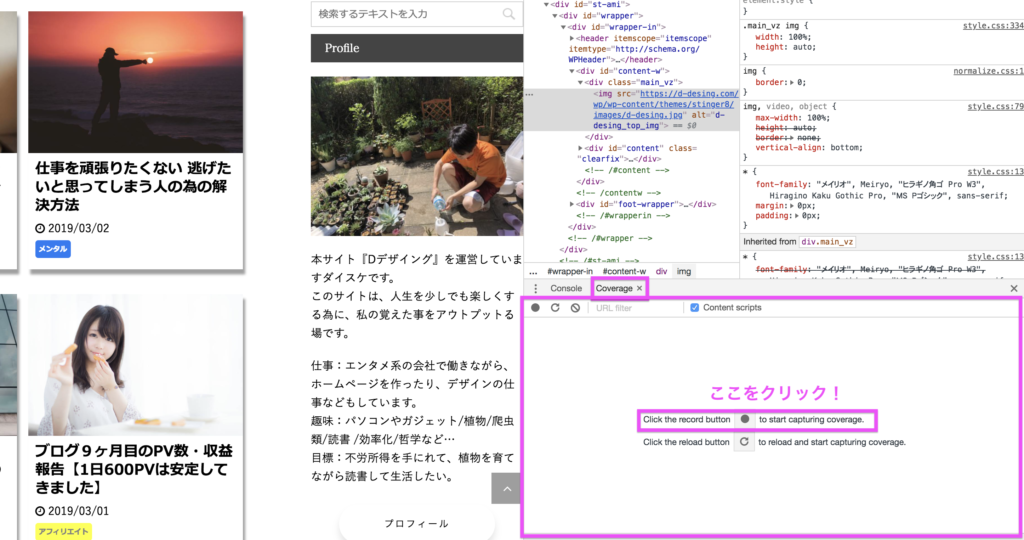
Coverageを使って不要なCSS・Javascriptを確認

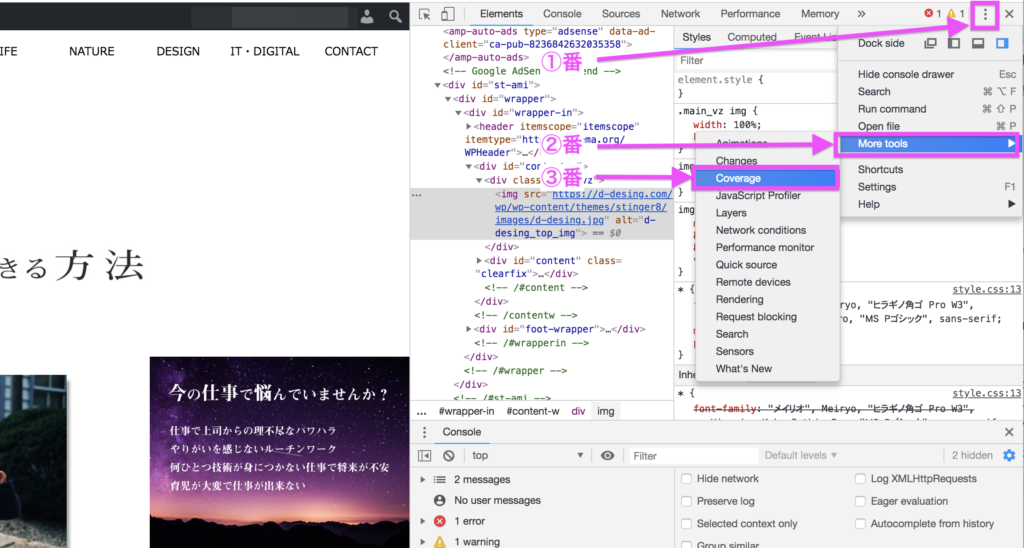
デベロッパーツールのメニューを開く→More tools→Coverageを起動

Coverageがこの様に表示されたら、真ん中の
『Click the record button ● to start capturing coverage.』
というのをクリックします。

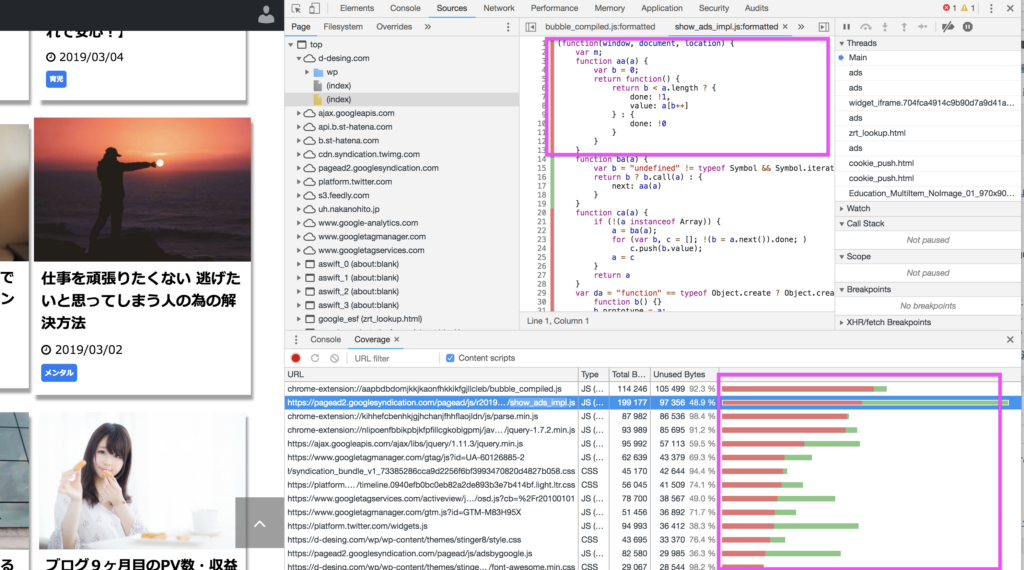
これで、不要なCSS・Javascriptが洗い出されました。
赤くなっているところが現在表示していないコードになっています。
確認するのはとても簡単です。
GoogleChromeで不要なCSS・javascriptなどを確認する方法【まとめ】

いかがでしたでしょうか?
ただ、注意としては、これは現在のページで使われていないコードになりますので、複雑なサイトの場合ほど注意が必要です。
間違って消してしまうと取り返しのつかない場合もありますので、バックアップを取って置くと安心でしょう。
これは、自分のサイトだけではなく、調べたい気になるサイトに使っても参考になるので、暇な時にも遊べるツールとなっています。
時間がない時などは、テンプレートがとても役に経ちますが、私の様に上手に使えない人は、コードが余分に増えて、サイトの表示がすごく遅い!と悩むと思います。
その場合は、テンプレートのコードと自分が書いたコードなどで多くなりすぎたり、エラーが発生していたりするので、確認するのにデベロッパーツールは便利です。
私事のメモになりますが、誰かの参考になればと思います。
それでは、読んでいただいてありがとうございました!
DAISUKEでした。(@desing_d)
■YouTubeでラジオ配信などもしているので、興味がある方は是非とも聞いてみてください。
思考のバランスを発信しているラジオです
↓※チャンネル登録してくれると嬉しいです♪
>>YouTube:思考のバランスラジオ | DAISUKE Voice Blog
■notoで日記も書いています
>>noto:DAISUKE@思考のバランス