はい!どうもDAISUKEです!(@desing_d)
最近自分のブログサイトを見ていて、気が付いたのが・・・
Amazonの広告が表示されていない!という事が気が付いたのです。
結論を先に言ってしまうと、『a3 Lazy Load』という、WordPressプラグインが原因でした。
『a3 Lazy Load』というプラグインは、サイトの画像を遅延読込をしてサイトを高速化する為のプラグインです。
このプラグイ、結構問題が発生するみたいでOFFにする人もいますが、遅延読込はやはりあった方が良いと思うのが持論ですので、『a3 Lazy Load』の設定を変更する事により対処できましたので、その設定方法を紹介します。
目次
a3 Lazy Loadでアマゾンの広告が表示されなくなった時にする設定方法

最初に『a3 Lazy Load』が原因とわかったなりそめをお話します。
まず、Amazonのバナー広告を使っているページがあるのですが、そのバナーだけ表示されない。imag画像はちゃんと表示されているので、画像が問題なのではないと思った事。
リンクがおかしいのかと思ったけど、大体このパターンはプラグインが悪戯している可能性が高い。
最近入れたプラグインを順番に解除していったら、『a3 Lazy Load』が原因とわかった。
そんな感じです。
それでは、a3 Lazy Loadでアマゾンの広告が表示されなくなった時にする設定方法を紹介します。
設定は一箇所でめっちゃ簡単です!
a3 Lazy Loadの設定方法

a3 Lazy Loadの設定画面までいってください。
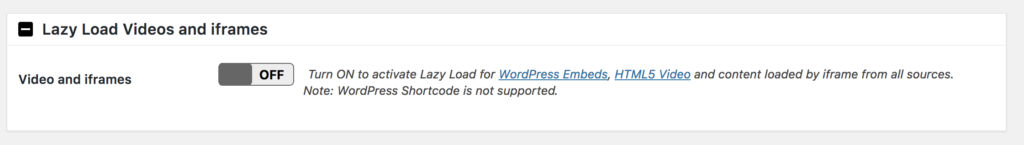
そうしたらLazy Load Imagesってところではなくて、その下のLazy Load Videos and iframesのタブを開きます。

こんな感じのところですね。
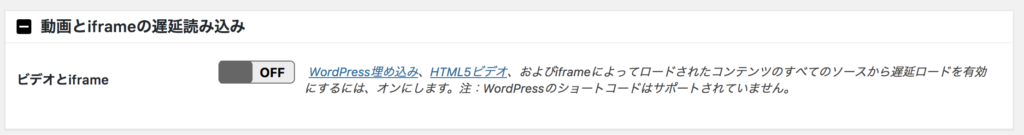
日本語翻訳するとこんな感じです。
 見ていただきたいのはifameという所です。
見ていただきたいのはifameという所です。
iframeとは、src属性で指定したURL(リンク先ページの内容)をインラインフレーム表示できるHTMLタグの一つなんですが、Amazonさんの広告バナーはこれで表示してますので、こいつをOFFにしてあげます。
デフォルトではONでした。
そうしたら、あら不思議普通に表示される様になりますた!
a3 Lazy Loadでアマゾンの広告が表示されなくなった時にする設定方法【まとめ】

いかがでしたでしょうか?
めっちゃ簡単な設定でした。でも調べてても、結構プラグインをOFFにしてくださいといった感じの説明のばかりで使えなかったので、これだけ細かく設定できるなら何とかなるんじゃね?ってやってみたらできました。
他の広告や、動画などでも同じ様な事で解決するかもしれないので、参考にしていただけると幸いです。
他にも、画像を遅延読込で高速化するプラグイン『a3 Lazy Load』設定方法についても解説していますので、参考にしてみてください。
それではノシ
