はい!どうもDAISUKEです!(@desing_d)
PageSpeed Insightsを使って自分のブログサイトを測定した時に、あまりいい評価ではなかったので画像の遅延読込をして、少しでもブログサイトの表示を高速化するプラグイン『a3 Lazy Load』をインストールしてみました。
他にも画像を遅延読込するプラグインはありましたが、一番利用者数が多いので一番安心かな?と思って『a3 Lazy Load』を選びました。
よくある注意書きですが、プラグインのインストールの際は一度バックアップをしてください。
大体問題が発生した時は、プラグインをOFFにすればいいので私はバックアップを取っていません!自己責任でお願い致します。
目次
画像を遅延読込で高速化するプラグイン『a3 Lazy Load』で出来る事は?

『a3 Lazy Load』はWordPressで作成したサイトの画像を遅延読込する事により、サイトの表示を高速化する事ができます。
サイトの表示が高速化する事によって、ユーザーの離脱率が軽減されますし、ストレスも減ります。
離脱率が減るという事は、サイトの評価も上がるのでいい事しかないですね。
これはやらない手はないと思います。
しかし、注意してほしいのが『a3 Lazy Load』を使ったら、デザイン・レイアウトが崩れたなど、プラグインによくある事が起こるかもしれないので、その場合は『a3 Lazy Load』をOFFにして、様子をみてください。
a3 Lazy Loadのインストール

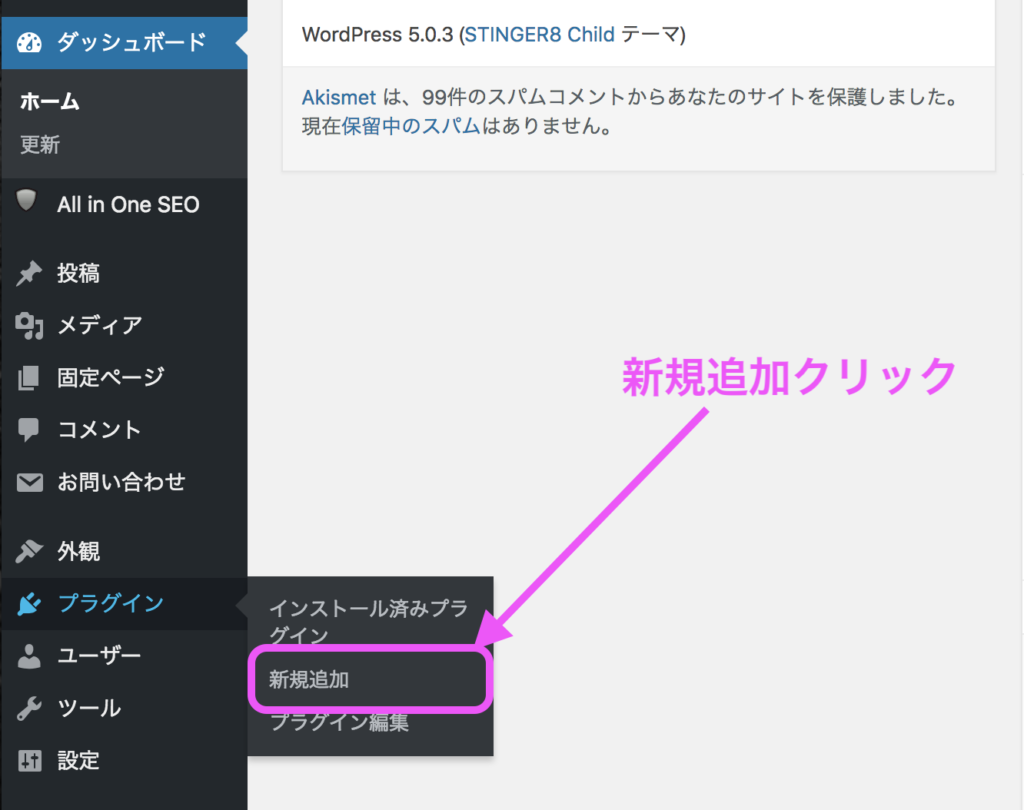
WordPressのダッシュボードにログインしてください

プラグインの新規追加ページに移動します

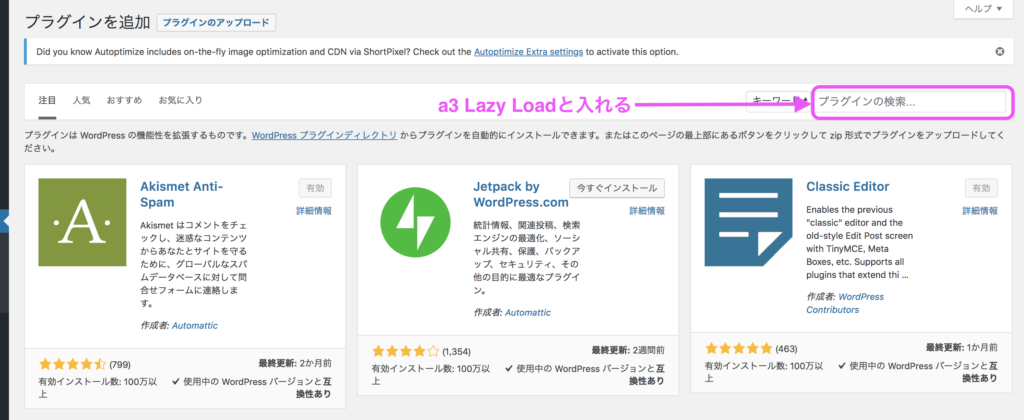
プラグインインストール画面が表示されましたら、右上のプラグインの検索欄に『a3 Lazy Load』と検索をかけます

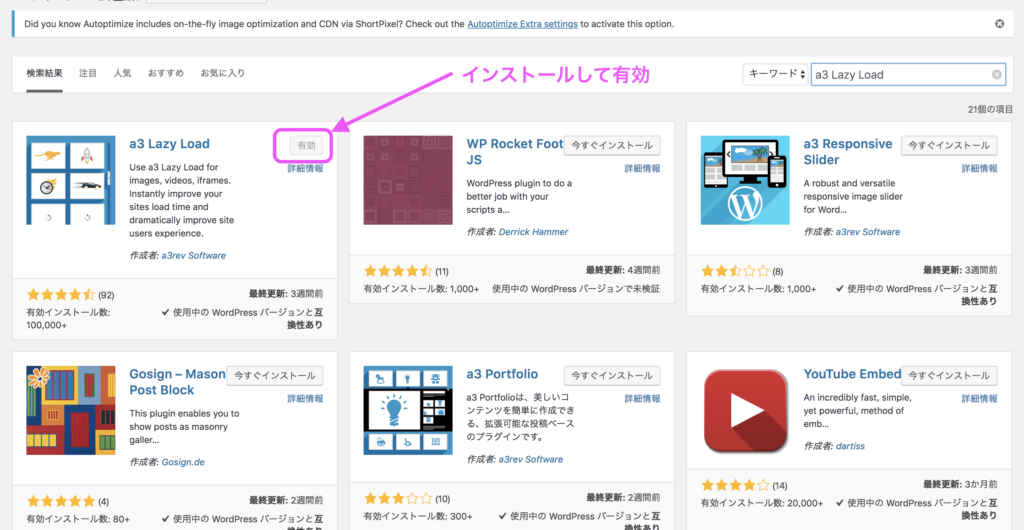
こちらで『a3 Lazy Load』を選んで今すぐインストール→有効化でa3 Lazy Loadのプラグインのインストールか完了です。
次は、a3 Lazy Loadの設定に移ります。
a3 Lazy Loadの設定方法

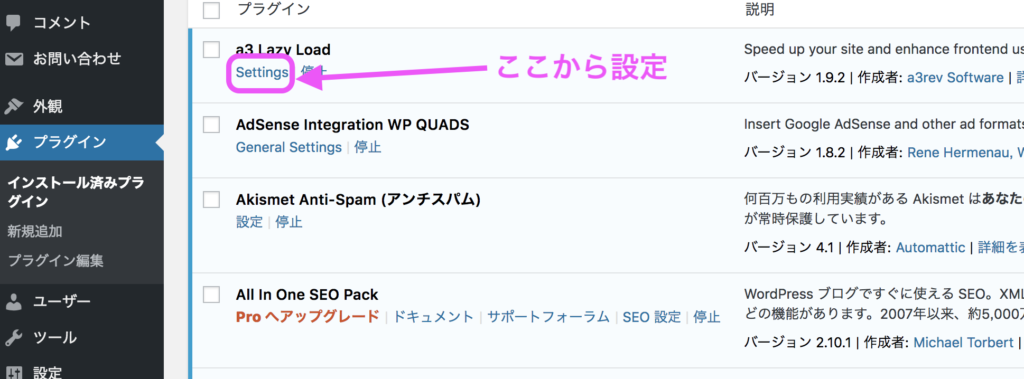
まずは、先ほどと似た様な手順で、プラグインの項目からインストール済みのプラグインを選択します。

a3 Lazy Loadのsettingを選びます。
それでは、上から順番に設定していきます。

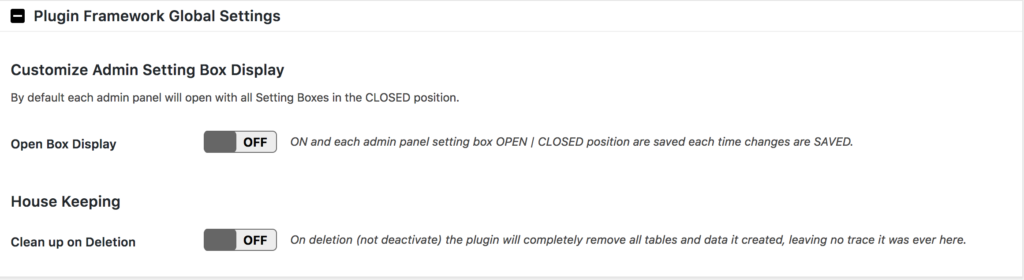
これ、プラグインのフレームワークのグローバル設定という小難しい名前してますので、基本的にOFFでOKです

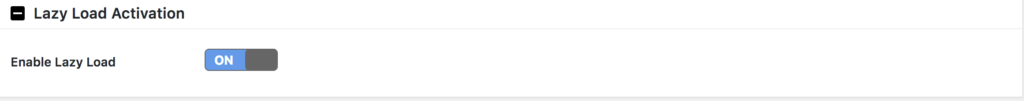
遅延読込を有効化するかどうか聞いています。
Enable Lazy LoadはONにしてください。

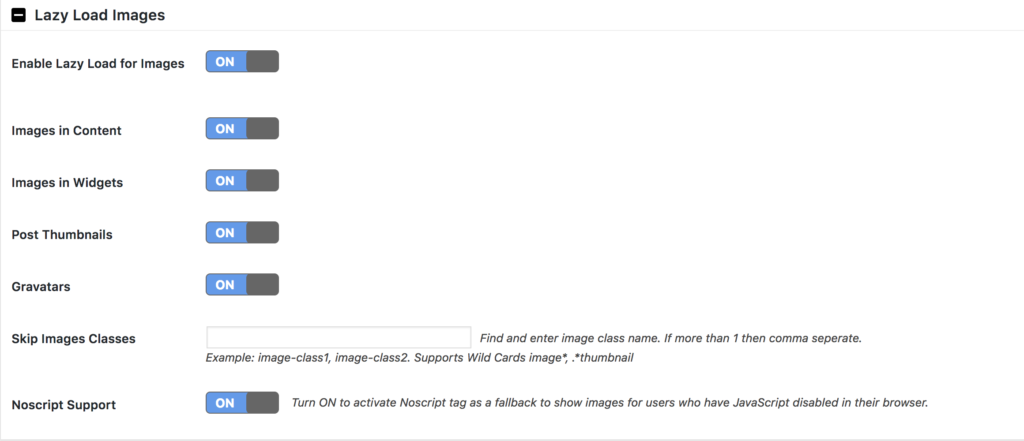
こっちは、画像の遅延読込をするか聞いてきています。
上から
- 画像の遅延読み込みを有効にする
- コンテンツ内の画像
- ウィジェットの画像
- サムネイルを投稿
- グラバター
- 画像クラスをスキップする
- Noscriptのサポート
このように細かく設定もできますが基本的には全てONで問題ありません。

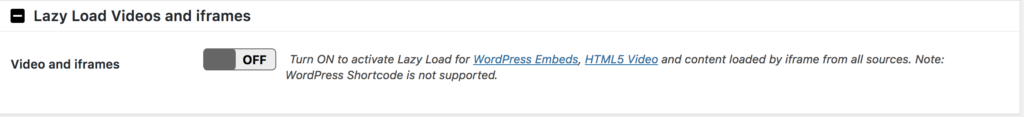
動画やiframeの遅延読込を聞いてます。
デフォルトですと、Video and iframesはONだと思うのですが、私はこれをONにするとAmazonの広告が表示されない事案が発生したのでOFFにしてあります
普通のブログやサイトを運営するのでしたらONでいいと思います。

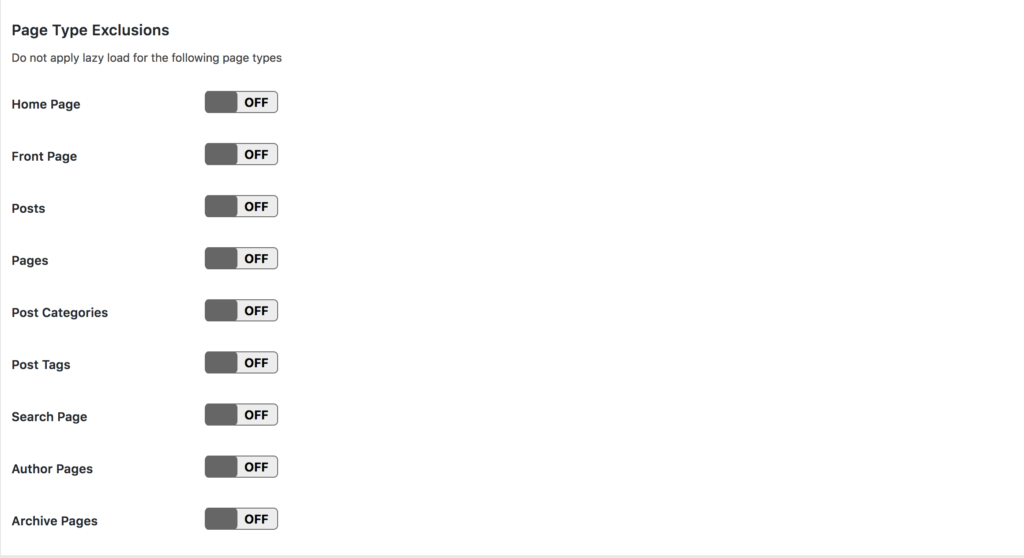
遅延読込の除外ページを指定できます。
まぁ、ここは大体わかると思うので省略します。
遅延読込を特別に除外したい場合がない限りは全部OFFで除外しない設定でOKです。

スクリプトの読み込みを何処にするか聞いていています。
基本的にはフッターでOKだとおもいます。テーマのレイアウトが崩れた場合は変えてみてください。

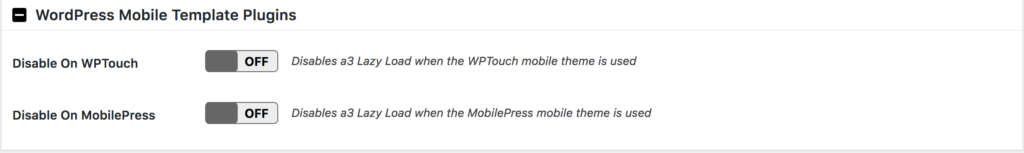
モバイルテンプレートがある場合を聞いています。
デフォルトではOFFになっていますのでOFFでOKです。

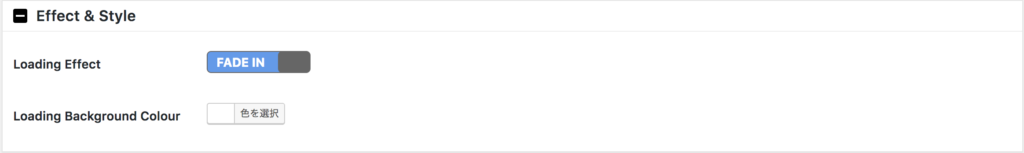
遅延読込時のロードの効果とスタイルを聞いています。
完全に好みと言いますか、サイトにあった色などつけるといいかもしれませんね 。
上のLoading Effectで画像を遅延読込時のエファクトを2種類の中から変更できますよ。

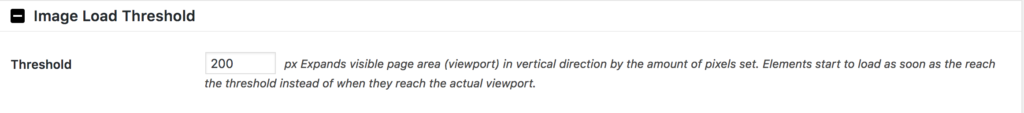
遅延読込の時に表示されている場所から、どもまで読み込ませるかを設定します。
200〜300程度の間なら良いと思いますが、使った感覚で決めてあげても問題ないと思います。
画像を遅延読込で高速化するプラグイン『a3 Lazy Load』まとめ

いかがでしたでしょうか?
画像を遅延読込する事によって、サイトが今読んでいる部分だけを表示して先に表示してくれますので、読んでないページを一気にロードしない事により、アクセスした時に高速のサイトになります。
ただ、結構このプラグインはテーマによって相性があるっぽいので、ダメだったら他の遅延読込プラグインを試してみるのもいいかもしれません。
実際私も、a3 Lazy Loadを使ったらAmazonの商品画像が表示されない事があったので、何かしろアクシデントはあるかもしれませんが、大体なんとかなると思うので大丈夫だと思います。
画像を遅延読込させて高速なサイトを作りましょう!
他にも、a3 Lazy Loadでアマゾンの広告が表示されなくなった時にする設定方法についても解説していますので、参考にしてみてください。
それではノシ
■YouTubeでラジオ配信などもしているので、興味がある方は是非とも聞いてみてください。
↓※チャンネル登録してくれると嬉しいです♪
>>YouTube:思考のバランスラジオ | 悩み相談
