こんにちは、ダイスケ(@desing_d)です。
GoogleMAPはみなさんご存知ですよね。
私の車は古くてカーナビが付いていないので、知らない所に行くときなどは大変役にたっております。
その、そのGoogleMAPをホームページやブログに貼り付ける事ができるのです!
え?知ってた?そうですよね〜結構何処のホームページやブログでも使っていますよね。
一見難しそうに見えるのですが、正直とても簡単でコピペで出来てしまうのです。
なので、今回はGoogleMAPをホームページやブログに埋め込む方法をご紹介します。
目次
GoogleMAPで位置を調べる
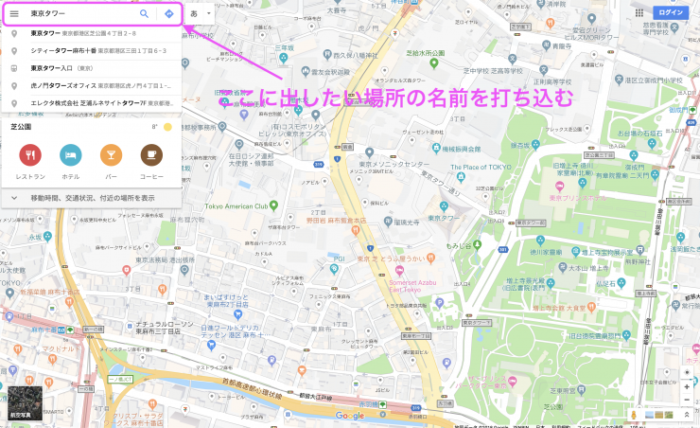
まずは、Google MAPのサイトに行きます。

Google MAPのサイトに行くと、上記のようなページだと思います。
そうしたら、左上の検索欄に「表示させたい場所の名前、もしくは住所を打ち込みます」

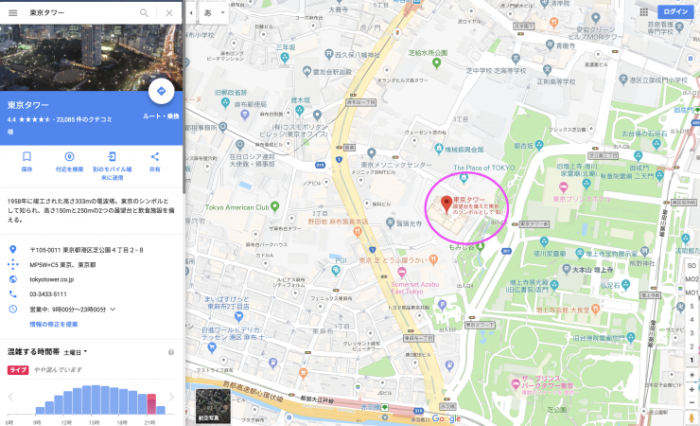
上記のようになれば、検索完了です。
簡単ですね ( •̀ᄇ• ́)ﻭ✧
GoogleMAPからHTMLコードをコピーする
さて、次はGoogle MAPからコードを取得してきます。

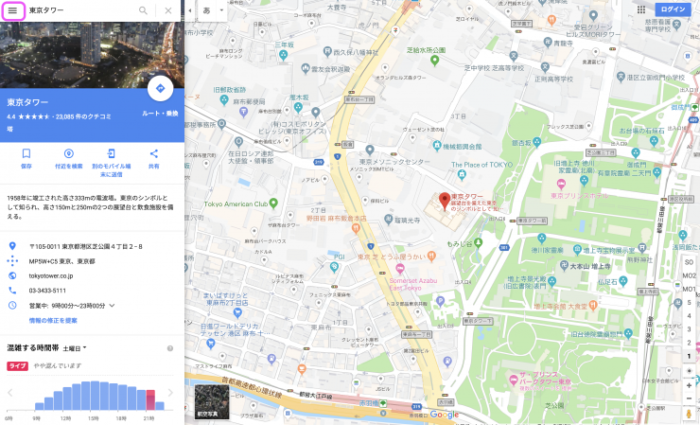
先ほどの検索したあとの画面の左上にハンバーガーみたいな3本線のメニューがあるので、そこをクリックします。

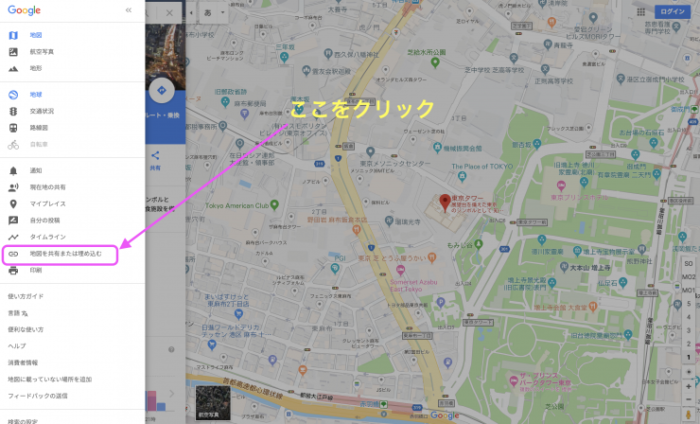
出てきたメニューの「地図を共有または埋め込む」を選んでください。

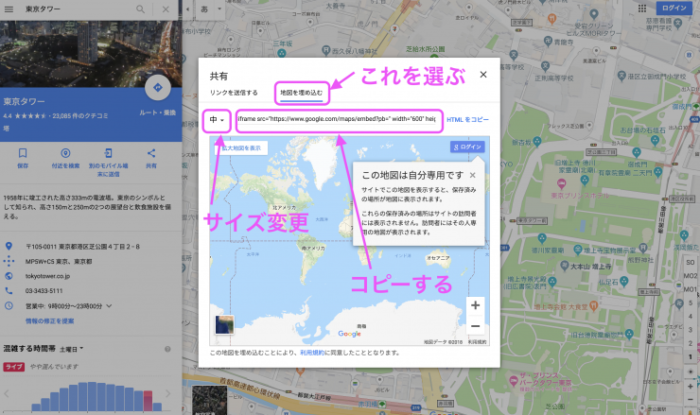
上記のようなページになると思いますので、まずタブを「地図を埋め込む」にしてください。
そのあと、「中」と出ている所をクリックすると・・・
・大
・中
・小
・カスタマイズ
と選べるようになっていますので、自分の用途にあったサイズをえらんでください。
そうしたら、最後に「HTMLをコピーする」でコードをコピーしてください。
あと少しで終わりです٩( 'ω' )و
GoogleMAPをホームページやブログに埋め込む
Google MAPにてHTMLコードをコピーできたらあとはペーストするだけです(笑)
先ほどの東京タワーのコード・・・
このようになって、東京タワーを直ぐに確認できます!
簡単ですね\(^o^)/
Google MAPをブログやホームページに埋め込む簡単な方法まとめ

いかがでしたでしょうか?
これで、ホームページやブログに簡単に地図を表示させる事ができるようになりましたね!
まぁ、あんまり地図を表示させる時ってないかもしれないですが、お店の紹介や会社の場所なんかですかね。
お店などは地図がないと不便ですし、あるに越した事もないので、是非表示させていみましょう!
それではノシ
