こんにちは、ダイスケ(@desing_d)です。
僕は、WordPressでブログ記事を書いていまして、画像も植物などは自分のカメラで撮った写真を使っていたりするのですが
殆どがフリー写真を使って活用しています。
やはり、人間活字を読み慣れている人ばかりだと良いのですが、飽きてしまったりするので
図として見ただけで分かりやすくする工夫も必要なので画像を使う事が多くなってきます。
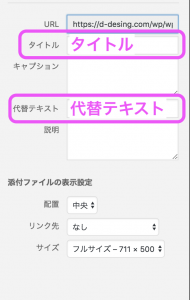
その画像なのですが、タイトル(title属性)と、代替テキスト(alt属性)がデフォルトだと分かりづらい表記だったり
alt属性(代替テキスト)に関しては、入ってないものが大半です。
その二つは、どれだけの効果があるかは分かりませんが、適切に入力する事でサイトにSEO効果の恩恵があるそうなんです。
なんので、何の為に必要で、それをしたらどうなるかをご紹介いたします。
目次
タイトル(title属性)と、代替テキスト(alt属性)とは?

タイトルはその名の通り画像のタイトルです。
タイトルは画像が何であるのか、僕自身は自分が管理しやすい感覚の方が大きいですし、短く分かりやすく、日本語ではない方がいいです。
日本語ではない方がいい理由は後ほど、説明しますね。
代替テキストというのは、スマートフォンの低速回線などなんらかの原因で画像が正しく表示されなかった場合に
この画像は◯◯ですよ。と文字で表す所です。
代替テキストはタイトルとは違い、画像の名前というか、その画像が何であるかという説明に近いかと思います。
SEO的には、タイトルよりも、代替テキストがSEO効果があるそうなので設定してあげた方がGoogleさんに好かれます。
タイトル(title属性)と、代替テキスト(alt属性)のSEO効果

タイトル(title属性)は、あまりSEO効果として無いといわれていますが、管理するという事で適切なタイトルを入力する事と
タイトルがURLになったりするので、日本語ではなく英語で尚且つ短く分かりやすい名前にするのが良いと思います。
WordPressの場合、メディアに投げ込んで、タイトルを変更できる場所があるのですが、そこを変更してもパーマリンクは変わらないので
投げ込む前に名前を変更するか、プラグインなどで変えれるプラグインもあるみたいです。
僕は面倒なので、タイトルに関しては放棄しています( *’ω’* )d
代替テキスト(alt属性)
こちらの方が、Googleさんからしたら大事で、Googleさんがサイトを巡回する際に、その画像は何?というのをこれを読み取って理解するみたいので
例えば、何かの作業手順の画像でしたら、それを書かないとGoogleさんは何かは分からないそうなんです。
人間が目視して理解できるものも、コンピューターだと画像とだけ理解し、人が得ている視覚情報までは認識できないので教えてあげるという事ですね。
書かなくてもマイナスにはならないかもしれませんが、他の方がやっていたら同じ情報量であってもそれで負けてしまうかもしれませんので、どうせやるならやった方がお得ですね。
手間ですが、ブログ自体が手間なので、頑張りましょう ( •̀ᄇ• ́)ﻭ✧
タイトル(title属性)と、代替テキスト(alt属性)の書き方

タイトルは、WordPressの場合は、メディアに入れるまでに、ローカルで変換しておくといいと思います。
パーマリンクを変更したい場合は画像を記事に使う前に変更しましょう。
代替テキストですが、一応Googleさんで推奨の例が上がっています。
悪い例(キーワードの乱用): <img src="puppy.jpg" alt="puppy dog baby dog pup pups puppies doggies pups litter puppies dog retriever labrador wolfhound setter pointer puppy jack russell terrier puppies dog food cheap dogfood puppy food" />
良い例: <img src="puppy.jpg" alt="puppy" />
最も良い例: <img src="puppy.jpg" alt="Dalmatian puppy playing fetch" />
出典:Search Console ヘルプ <a href="https://support.google.com/webmasters/answer/114016?hl=ja" rel="nofollow">画像公開に関する Google のガイドライン</a>
タグの様に使う事は良くないですし、無いのもだめです。
簡単な説明文の様な設定がいいと思いますが、図などはいいですが、フリーで持ってきた飾り画像の場合は特に必要ないかもしれません。
適切な代替テキストを入力する事でSEO効果があるそうですが、何処までの効果かは数値が出ている訳ではないのでわかりません。
しかし、やらないよりはきっといいので面倒ですがやっていきましょう!
まとめ

いかがでしたでしょうか?
正直検索率が悪い場合って、SEOというより記事内用だったりするような気がするんですよね。
僕もこれに行き着いたのは、アクセス数が少ない為に調べたらやっていない事が出てきたので試しにやっていますが
改善して、2、3日で効果があるものとも思えないので、その間は悩むしかないのです。
そうなると、やはり記事を見直して修正する、もしくは次書く記事に反映させる事なんですよね。
もうじき2ヶ月ですが、さっぱりですね!とりあえず続けて見ますが。
元々、アクセス数がある方でやっていなければ、多少効果があるかもしれませんね!
ではノシ
■YouTubeでラジオ配信などもしているので、興味がある方は是非とも聞いてみてください。
↓※チャンネル登録してくれると嬉しいです♪
>>YouTube:思考のバランスラジオ | 悩み相談
